
The SVG object is a module object that displays a Scalable Vector Graphics (SVG) file on a graphic surveillance screen.
(SVG elements are available in versions 10.3.6.21 and later.)
If you select 'Objects|SVG' in the module editor, an open dialog box as shown in <Figure 1> appears.
When the SVG file to be inserted is selected in the dialog box of <Figure 1>, the SVG module object is inserted into the editor screen as shown in <Figure 2>.
The readable picture file format is .svg.

<Figure 1> Example of the SVG File Open dialog box

<Figure 2> An example of a SVG Module Object.
If you set the location and size of the picture module object as shown in <Figure 2>,
double-click the 'File| Properties', the 'Properties' of the shortcut menu, or the left button of the mouse, a dialog box as shown in <Figure 3>, appears.
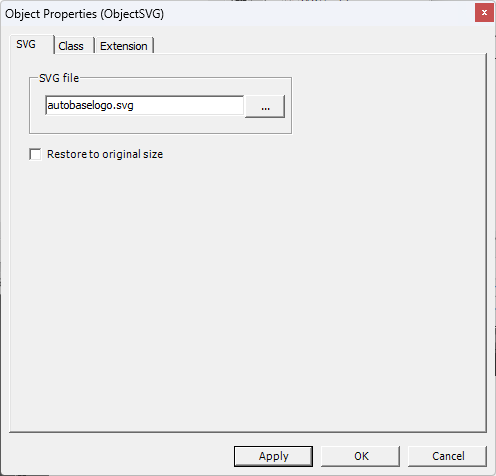
<Figure 3 > is the SVG tab of the SVG Object Properties dialog box, where the following contents are set.
SVG
File: Enter the name of the SVG file to be inserted by selecting the editor or ![]() button.
button.
Restore to original size : Choose whether to recover to the original SVG size without zooming in/out.
You can set the class name and extension function of SVG on the Class Name and Extension function tab of the SVG Object Properties dialog box.

<Figure 3> Example of the Figures tab of the SVG Object Properties dialog box
Related Helps)
Insert Object Menu in Module Editor